- News
We are thrilled to announce the release of React Bricks V4 🎉
We announce React Bricks v4 with the new Media Library, advanced SEO, multiple environments and more.
Matteo Frana
Nov 06, 2023

Intro
We are thrilled to announce the release of version 4, packed with exciting new features and improvements that enhance usability and flexibility. Here’s a detailed overview of what’s new and improved in this version.
✨ New features
Media library: Digital assets management (DAM) system
- Introducing a comprehensive DAM system that streamlines the management of your digital assets, ensuring that they are organized, accessible, and easily manageable.
- Images can be uploaded in batch, organized in folders, searched by keywords.
- The image details include file name, title, alternate text, source and copyright.
- See also the DAM Documentation

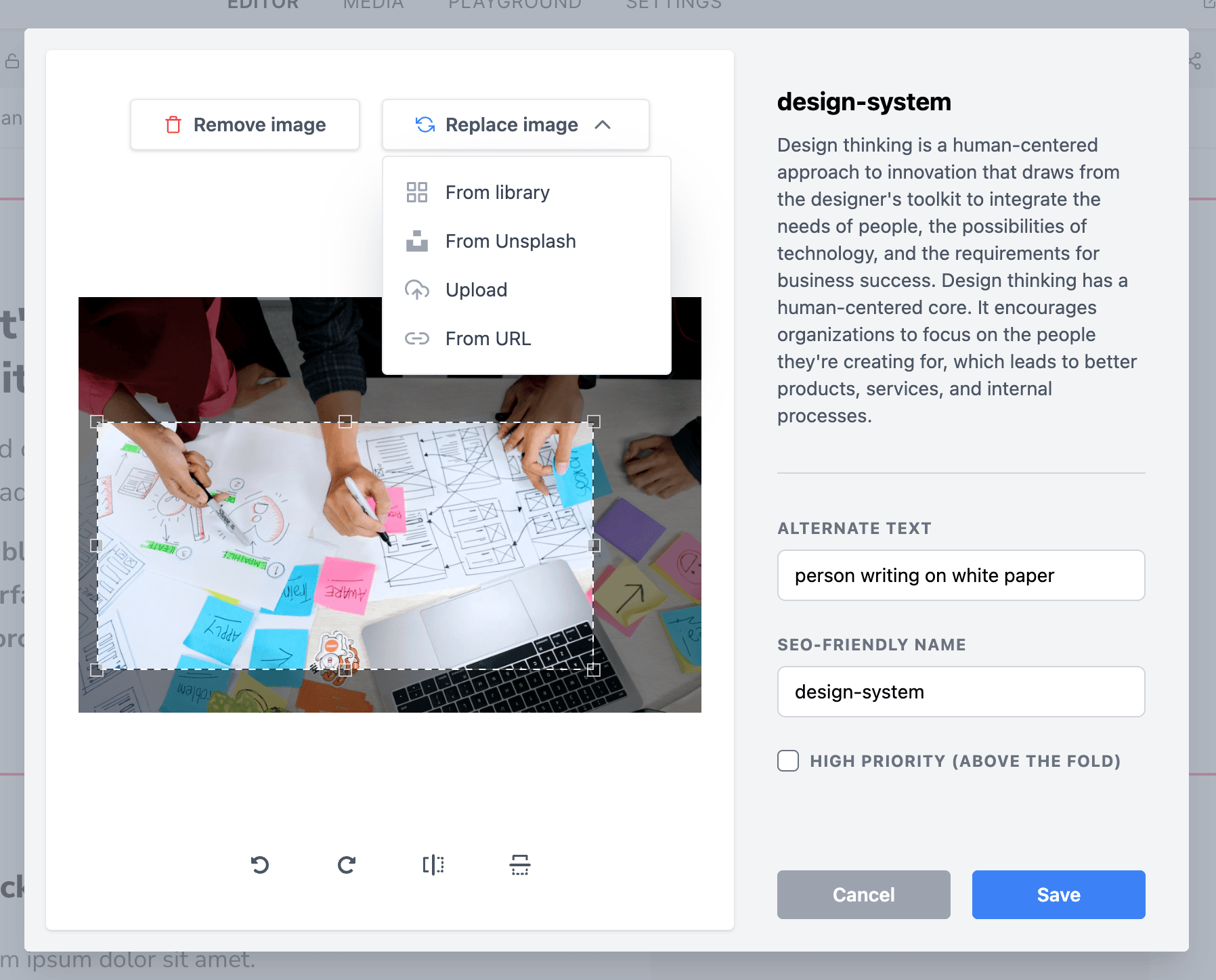
New Image and File components
- It is now possible to load images from disk, url, Unsplash or the Media library.
- Images can be cropped, rotated or flipped.
- The File component now allows fetching files from the Media Library and comes with a visually appealing upload progress bar, improving user experience.

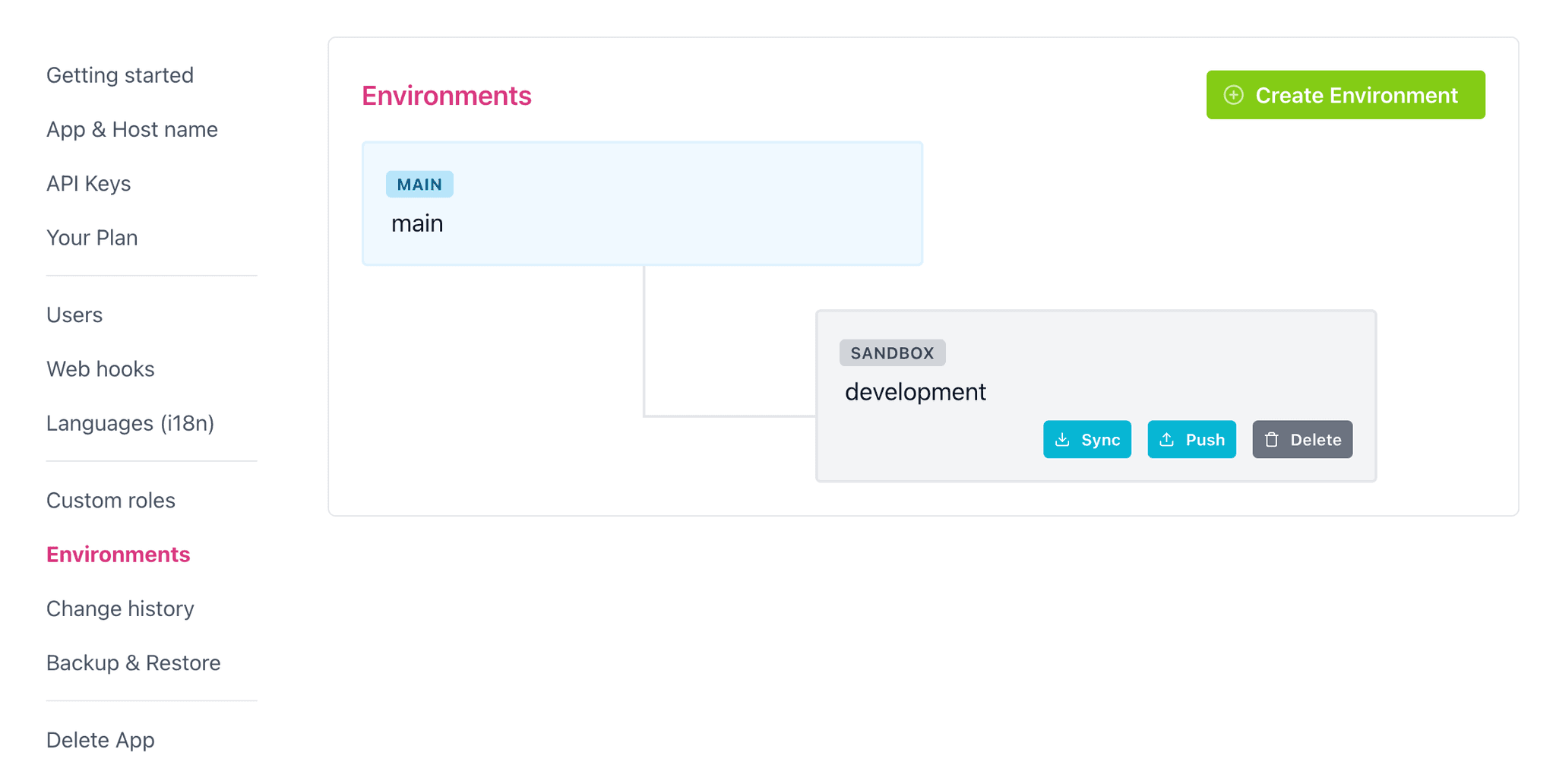
Multiple environments: Content branches
- You can now create multiple environments directly from the Dashboard. Choose the desired environment effortlessly using the environment configuration property.
- In this way, you can have a “dev” branch where developers can play with bricks and content without affecting the production website.
- Another use of this feature is working on the v2 of your website, while still maintaining the content of v1.
- You can always
syncback an environment with the main or push the content of an environment to the main environment. - See also https://docs.reactbricks.com/docs/advanced-features/multiple-environments/

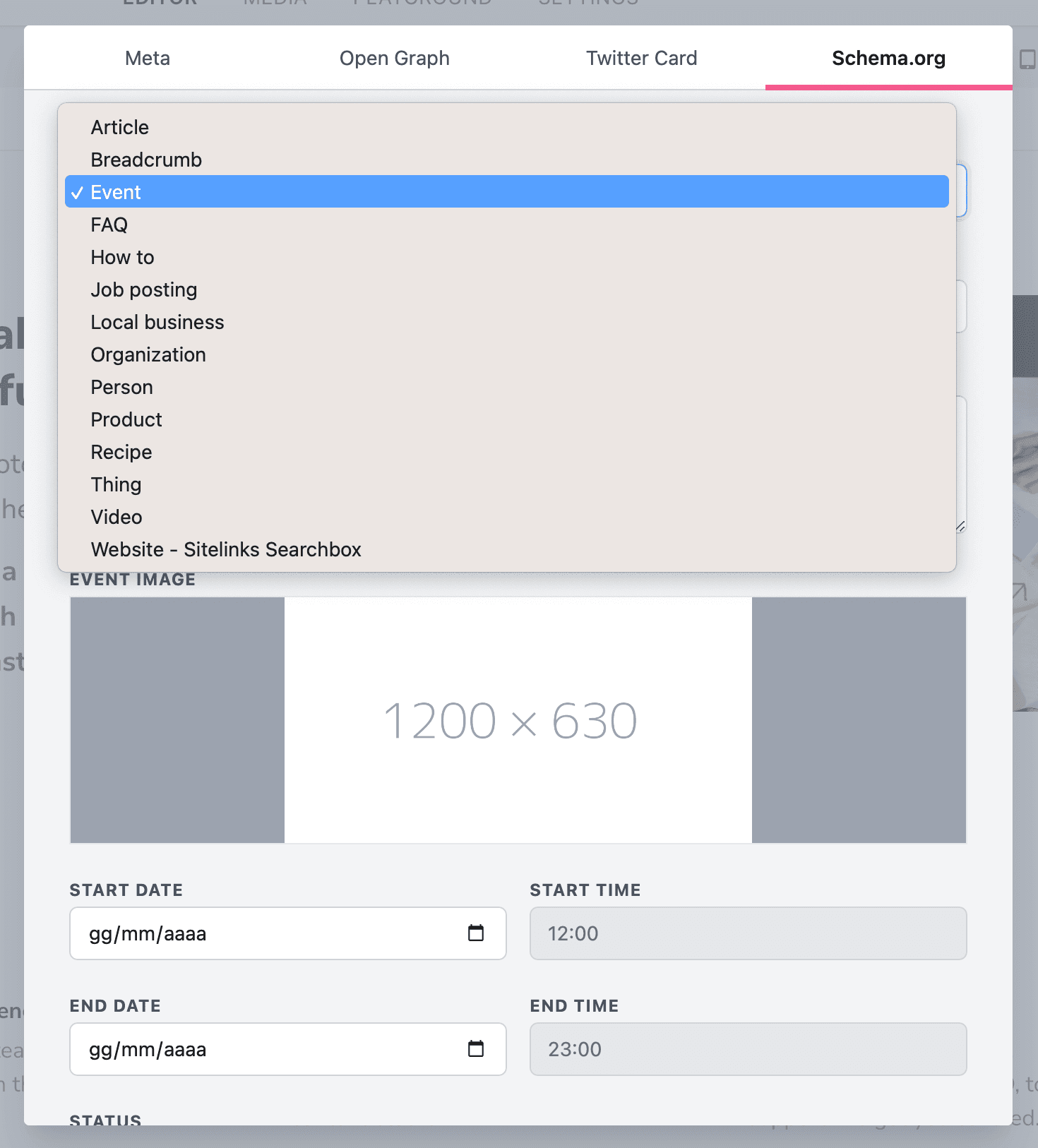
Advanced SEO
- Experience an enhanced interface to manage Meta tags, OpenGraph, and Twitter Cards.
- For enterprise plans, the complete implementation of Schema.org entities has been added.
- Another use of this feature is working on the v2 of your website, while still maintaining the content of v1.
- Use the
renderMeta()andrenderJsonLd()functions to render them seamlessly on the frontend website. - See also https://docs.reactbricks.com/docs/admin-interface/seo/

Slug prefix
- Gain the ability to set a
slug prefixon pageTypes using the slugPrefix property, allowing for more meaningful and SEO-friendly URLs. - See also https://docs.reactbricks.com/docs/configuration/page-types/

Read-only image
- The Image component of React Bricks now supports read-only images. Utilize the
readonlyattribute to manage images, such as those coming from custom fields of related entities. - See also https://docs.reactbricks.com/api-reference/visual-components/image/#properties-definition
MyBrick.tsx
<Image
readonly
source={image}
alt="Blog article featured image"
imageClassName="aspect-video object-cover rounded-sm"
/>
Show/Hide Sidebar Controls
- Customize the visibility of sidebar controls of a brick based on user roles or page types. The
sideEditPropsnow also receives the page and the logged user as arguments, providing you with enhanced flexibility. - See also https://docs.reactbricks.com/api-reference/visual-components/image/#properties-definition
MyBrick.tsx
sideEditProps: [
{
name: 'imageSide',
label: 'Image Side',
type: types.SideEditPropType.Select,
selectOptions: {
display: types.OptionsDisplay.Radio,
options: [
{ label: 'Left', value: 'left' },
{ label: 'Right', value: 'right' },
],
},
// Show this sidebar control only to designers
show: (props, page, user) => user.customRole?.id === 'designer',
},
]
🛠 Improvements
Relationship field
- The relationship field has been optimized to save only the ID of the related entity. However, you can choose to receive the complete content of the related entity, updated at build/run time with the `.
Allowed extensions
- The allowed extensions are now always a subset of a set of generally allowed MIME types, ensuring compatibility and security.
Accents in slugs
- By enabling the
allowAccentsInSlugssetting, you can now include accented letters in the page slugs, allowing for more linguistically accurate and user-friendly URLs.
We're super excited to see what you think of v4.
Give these updates a whirl, and let us know how they work out for you. Found a glitch? Got an idea that could make things even better? Drop us a line – we're all ears and always looking to make things more awesome with a bit of help from our friends in the community.
Thanks for being a part of the journey, and here's to making great things together!