How we are building the CMS of the future.

- News
React Bricks wins European CMS Idol 2025

- News
Seamless Form handling in React Bricks with Formspree

- Content management
The WordPress, WP Engine and ACF Drama

- Content management
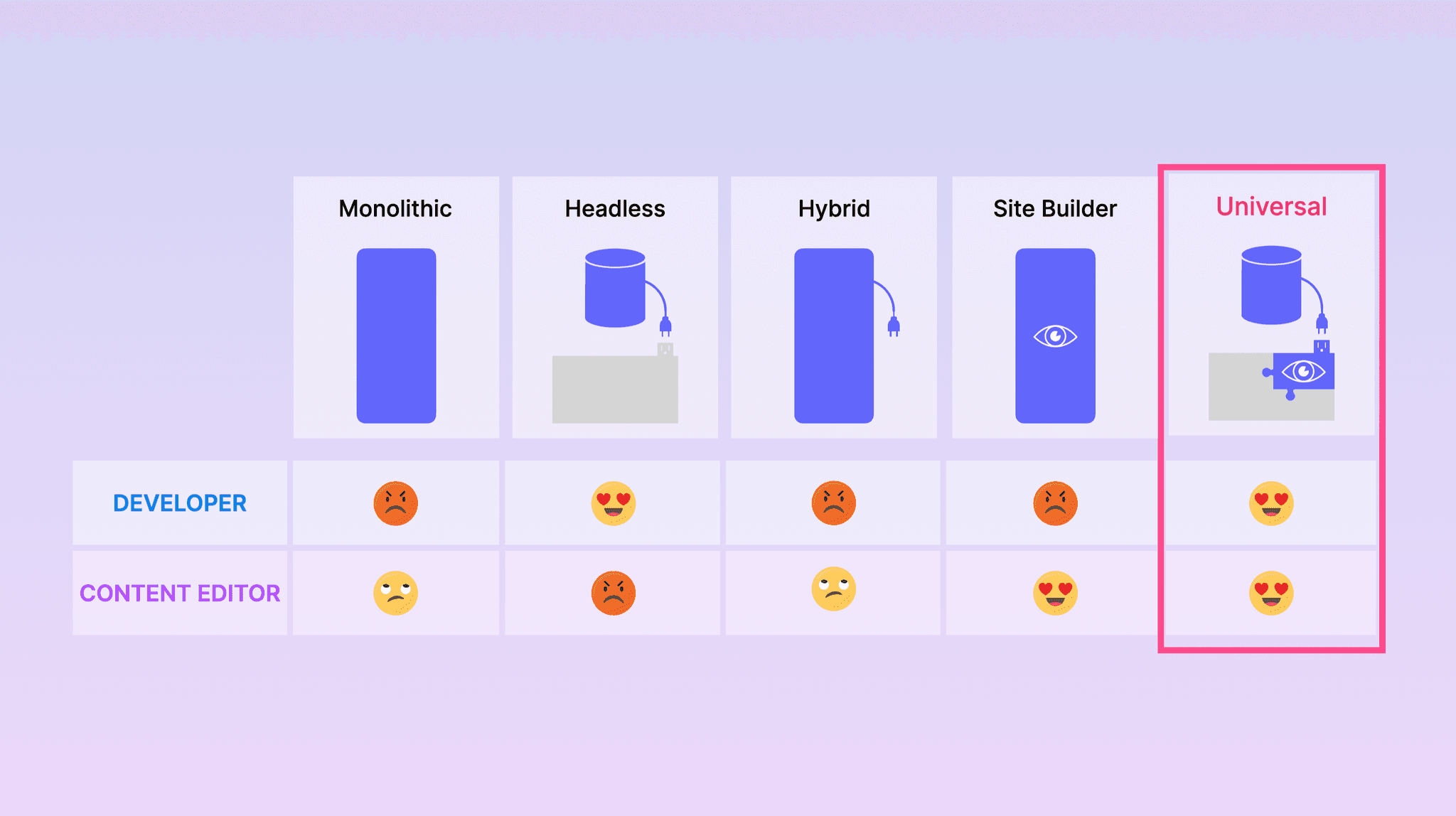
What is a Universal CMS?

- Success stories
Cortina Bikes leverages React Bricks visual capabilities to create their new Next.js website

- News
React Bricks sponsor at React Paris: unpacking the conference

- React ecosystem
Where do React Server Components fit in the history of web development?

- React ecosystem
React, where are you going?

- Developer tutorials
How to create custom content bricks

- Developer tutorials
Build a blog with Next.js

- News
We are thrilled to announce the release of React Bricks V4 🎉

- News
React Bricks shines bright as diamond sponsor for reactjsday 2023 Verona

- News
React Bricks joins React Brussels as a Platinum Sponsor

- Success stories
How Woosmap made the marketing team autonomous in updating content

- Success stories
Why the Neoskop digital agency chooses React Bricks?

- Success stories
How Everfund created their easy to update website

- Content management
Visual editing !== No code

- Content management
Code, No-code and Low-code for Content Management Systems

- Content management
React CMS: The missing link

- React ecosystem
React Hook Form: the best form library?

- React ecosystem
Static Site generation impact on API Servers

- Content management
Why you should change your CMS today

- React ecosystem
Server Side Rendering vs Static Site Generation vs Incremental Static Regeneration

- React ecosystem
You will love Tailwind CSS

- Content management