- Content management
What is a Universal CMS?

Definition
A "universal CMS" is a headless CMS that sacrifices a small degree of "purity" (in terms of complete backend-frontend decoupling) to provide a much better content editing experience. This improvement is primarily achieved through inline visual editing.
The term "Universal CMS" first appeared in Preston So's March 2024 article, "Universal CMS: The death of pure headless CMS". However, this concept mirrors the vision of a new CMS type I proposed in my article “The shape of the CMS to come”, published on Dev.to in January 2020. As the CEO of React Bricks, I introduced this idea alongside our initial MVP release. We subsequently launched the platform's first official version in March 2020, which can be considered as the first universal CMS ever released.
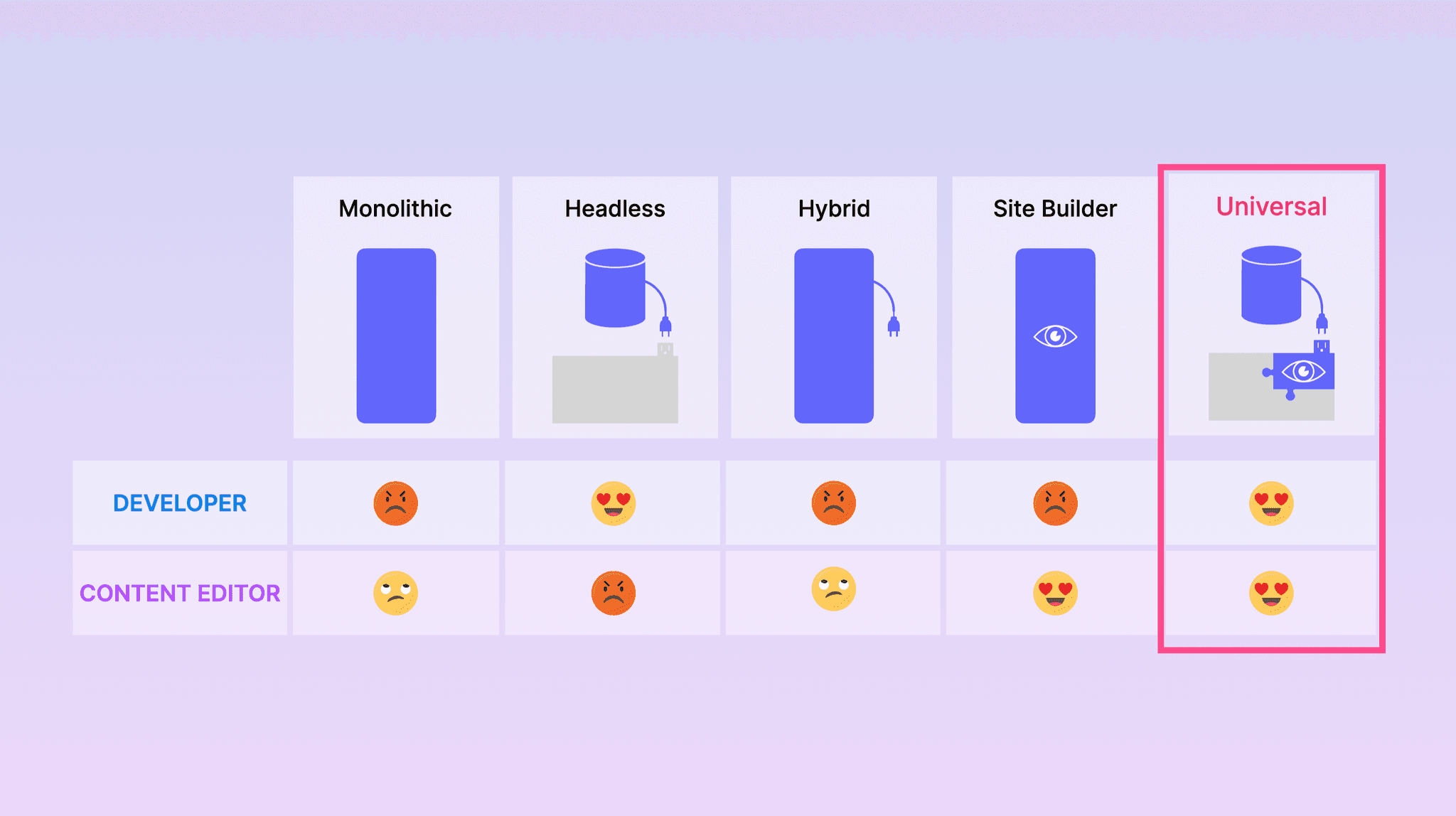
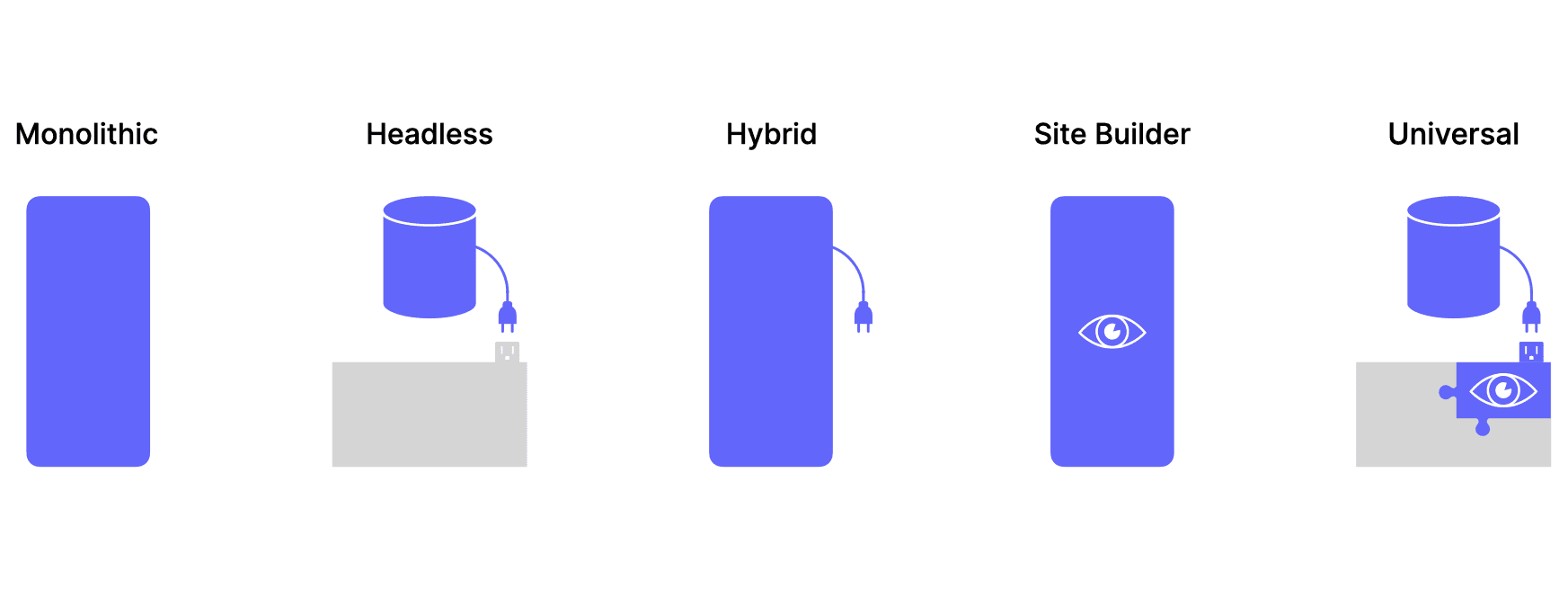
Types of CMS

Before delving into the need for Universal CMSs, let's explore the main types of content management systems available today.
Monolithic CMS
A monolithic CMS integrates content storage, management interface, and presentation layer into a single software package. Consider a traditional WordPress website as an example. It uses PHP files within the same project for both the content administration interface (which writes to the database) and the template files (which generate HTML from the database content).
Headless CMS
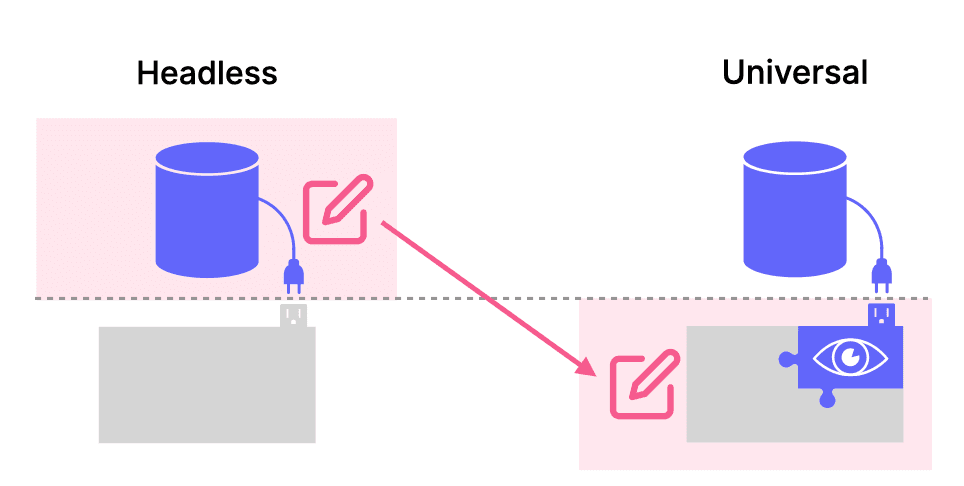
A headless CMS, in contrast, manages only the backend—content storage and management and exposes content through HTTP APIs (typically REST or GraphQL).
A decoupled frontend web application, which can be built using any modern frontend framework, can consume these APIs. Headless CMSs also allow easy serving of multiple channels, all consuming the same JSON content.
Hybrid CMS
Hybrid CMSs are monolithic CMSs' response to the multichannel capabilities of headless CMSs. Essentially, monolithic CMSs added HTTP APIs to allow external web or mobile applications to access their content, while maintaining the web frontend coupled within the CMS.
Website Builders
Website builders, such as Wix or Webflow, are typically hosted SaaS services that allow content editors to visually edit content. While they may have a decoupled internal structure, end users experience them as a unified solution where content is edited, stored, and served. These platforms often provide APIs as well, making them similar to hybrid CMSs—they offer a tightly coupled web content management solution with APIs for third-party use.
Universal CMS
A Universal CMS offers:
- A decoupled backend service for content storage, accessible through APIs
- A library or SDK for frontend code, enabling visual editing of content
We'll explore how Universal CMSs work in more detail later in this article.
The need for a Universal CMS

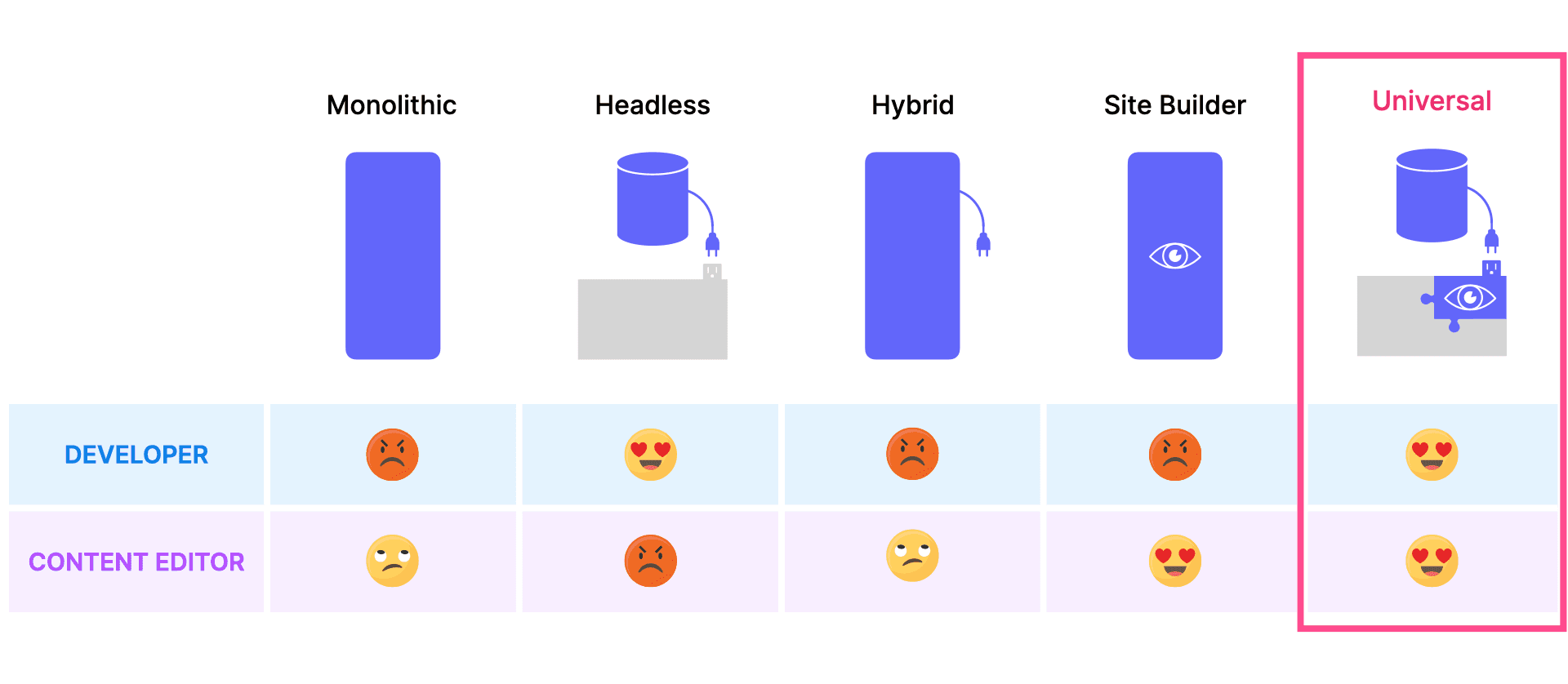
The problem
Monolithic CMS
Monolithic CMSs are falling out of favor today for several reasons:
- They don't support modern frontend frameworks, making them unappealing to web developers.
- They lack multi-channel content distribution capabilities.
- They require self-hosting, burdening developers. Moreover, their coupled infrastructure prevents independent scaling of backend and frontend.
- They often rely heavily on third-party plugins, raising concerns about stability and security.
- Their user interface is limited—often appearing outdated and lacking customization options.
Hybrid CMS
Adding APIs to a monolith—which leads to a hybrid CMS, doesn’t solve the problems highlighted above, but for the multichannel capability.
Headless CMS
This is why in the past decade we witnessed the rise of headless CMSs. Headless CMSs are an excellent solution for developers. However, since they're decoupled from the frontend, their editing interface consists of aseptic gray forms, losing the visual editing capabilities that monolithic CMSs offered. In this transition, content editors were left behind, as their editing experience significantly deteriorated. Some headless CMSs offer a "preview" feature, allowing users to see a page almost immediately after editing content. However, the editing process still takes place in gray forms, making the content editor's experience far from truly visual.
A bit of history
Throughout the history of content management, we've repeatedly encountered a dichotomy between visual editing layers (great for content editors but not developers) and structured data (great for developers but not content editors).
We saw this with early visual tools like Microsoft FrontPage, which gave content editors too much power, leading to a return to structured content with CGI.
We witnessed it again with full-fledged monolithic CMSs like WordPress, where editors could either have a blank canvas—potentially resulting in Comic Sans green text on a red background—or be restricted by the austerity of ACF gray forms.
Visual Site Builders
This pattern persists today.
Visual website builders like Wix or Webflow are very easy to use, but they lack the flexibility developers need to create pixel-perfect corporate designs. At the same time, paradoxically, they give content editors too much freedom, allowing them to make design choices that may compromise brand consistency—a deal-breaker for corporate clients.
On the other hand, headless CMSs, as mentioned earlier, present content editors with austere, user-unfriendly gray forms, prioritizing developer experience at the expense of user experience.
Requirements for a new solution
This is why we need to finally find a good solution for every actor involved that:
- Allows developers to use a decoupled architecture with a modern frontend framework
- Gives content editors an easy-to-use inline visual editing interface, as simple as a word processor
- Enables developers to set appropriate constraints on what content editors can do, ensuring the corporate identity and design system remain intact
A Universal CMS is the answer to these requirements.
How does a Universal CMS work?
In this section, I'll explore how a Universal CMS works, based on the architecture and functioning of React Bricks—the Universal CMS built by my team and me. As of October 2024, React Bricks is the only Universal CMS available on the market.
“Lego bricks” of content
Close your eyes and travel back in time to your childhood. Imagine yourself playing with Lego bricks. You had a limited set of unmodifiable, atomic bricks, yet you could create anything! We’ve borrowed this concept, adding a touch of Lego magic to our CMS. Developers can create custom "content bricks" within their preferred modern framework (React-based, in the case of React Bricks), deciding how much freedom to grant content editors. Content Editors then use these bricks to visually compose pages.
This approach addresses all three requirements mentioned earlier:
- Developers can leverage modern frameworks like Next.js, Remix or Astro
- Content editors enjoy the best possible inline visual editing experience
- Developers set appropriate constraints in the bricks' code, ensuring the corporate identity remains intact
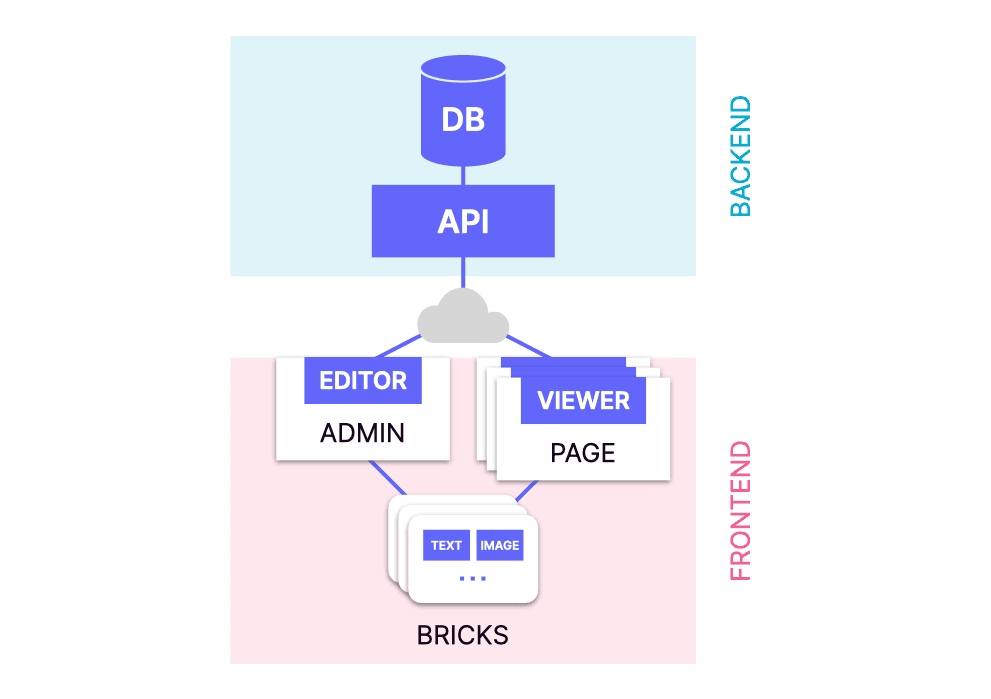
Architecture

Developers create their own custom set of "content bricks" in their repository, using components from the universal CMS's library to enable visual editing (for example Text, Image, Repeater, etc.). Each brick has a unique name within the design system.
The backend APIs are unaware of how content bricks are created in code or how they look. They simply store a JSON representation of the content for every page or entity. You can think of the content for each page as an array of blocks, each containing the name of the corresponding brick in code and all the properties edited by content editors.
The library matches the content in the database with the bricks in the code repository, rendering the correct brick and passing it the necessary properties to display the content. This happens both in the Admin (content management interface) and in the Page Viewer (used in the frontend pages).
Content Management Interface

As illustrated in the architecture diagram, in a Universal CMS like React Bricks the content management interface resides within the frontend project, sharing the same repository as the bricks and frontend pages. This allows customers to host the website and the content management interface on their preferred hosting platform. This approach differs from the typical headless CMSs, which usually provide a hosted content management interface.
React Bricks
React Bricks is the pioneer of Universal CMS, currently leading the market. As of October 2024, it serves over 10,000 users worldwide, powering websites for major corporations like The Weather Channel and Deel. Its client base includes major banks in Italy and France, as well as large e-commerce platforms and corporate websites globally.
In React Bricks, "content bricks" are implemented as React components. Developers can quickly scaffold a complete project using a single CLI command, choosing from popular frameworks like Next.js, Remix, Gatsby, and—in the near future—Astro.
Within the React component’s JSX, the developer can use the visual editing components of React Bricks, like Text, RichText, Image, Repeater, etc. choosing what can be edited visually, the rich text styles allowed for each text, and providing render functions for each style.
Moreover, a brick’s component has a schema property which defines, among other things, the brick's unique name, default properties and the sidebar controls. These controls allow content editors to change component properties as needed.
React Bricks, currently in version 4, offers enterprise-grade features. These include localization, complete Digital Asset Management (DAM), scheduled publishing, advanced SEO capabilities, approval workflows and Single Sign-On (SSO). The platform also provides granular permissions, seamless integration with external data sources, real-time collaboration tools, content versioning, page templates, and automatic backup of content and assets to the customer's S3 storage.
Conclusion
In the coming years, I anticipate a significant evolution in the CMS landscape. The emergence of Universal CMSs is expected to gain momentum, marking the beginning of a gradual but steady transition from the headless paradigm towards the more user-friendly “universal” paradigm. As developers and content creators alike recognize the benefits of this new approach, we can expect to see increasing adoption across various industries and sectors.
If you're eager to stay at the forefront of this technological shift and provide your customers with cutting-edge content management solutions, I invite you to explore React Bricks. As a pioneer in the Universal CMS space, React Bricks offers a unique blend of developer flexibility and content editor ease-of-use.
To learn more about how React Bricks can revolutionize your content management workflow, create a free account and experience the power of true visual editing combined with the flexibility of a headless architecture.
And, of course, let me know your thoughts about universal CMSs!